新主题安装
NexT 主题提供了详细的 使用文档
下载NexT主题
执行以下命令即可:1
2$ cd your-hexo-site # 进入你的博客文件夹路径
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
启用NexT主题
克隆/下载 完成后,打开 站点配置文件,找到theme字段,并将其值更改为next。
这里注意区分两个配置文件:
站点配置文件:是你的 hexo 博客目录下面的 _config.yml 文件。
主题配置文件:是 themes/next 目录下的 _config.yml 文件。
本地查看主题是否生效
运行hexo s --debug,并访问http://localhost:4000,确保站点正确运行。
博客基本配置
语言设置
每个主题都会配置几种界面显示语言,修改语言只要编辑 站点配置文件,将 language 设置成你所需要的语言。
例如选用简体中文,则配置为:language: zh-Hans
网站标题,作者
打开 站点配置文件 ,修改这些值:1
2
3
4title: Hexo #博客标题
subtitle: #博客副标题
description: #博客描述
author: #博客描述
注意:配置文件要符合英文标点符号使用规范: 冒号后必须空格,否则会编译错误.
域名,文章链接
打开 站点配置文件 ,修改这些值:1
2
3
4url: http://xxx #你的博客网址
root: / #博客跟目录,如果你的博客在网址的二级目录下,在这里填上
permalink: /blog/:title.html #:year/:month/:day/:title/ 原来跟着年月日,建议缩短为一个 blog目录加标题,以后取文章标题的时候不要重复就可以。
permalink_defaults: #可以不填
NexT 主题 Scheme 设置
NexT 主题目前提供了3中风格类似,但是又有点不同的主题风格,可以通过修改 主题配置文件 中的 Scheme 值来启用其中一种风格,例如我的博客用的是 Pisces 分栏风格,只要把另外两个用#注释掉即可。1
2
3
4# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
注意事项
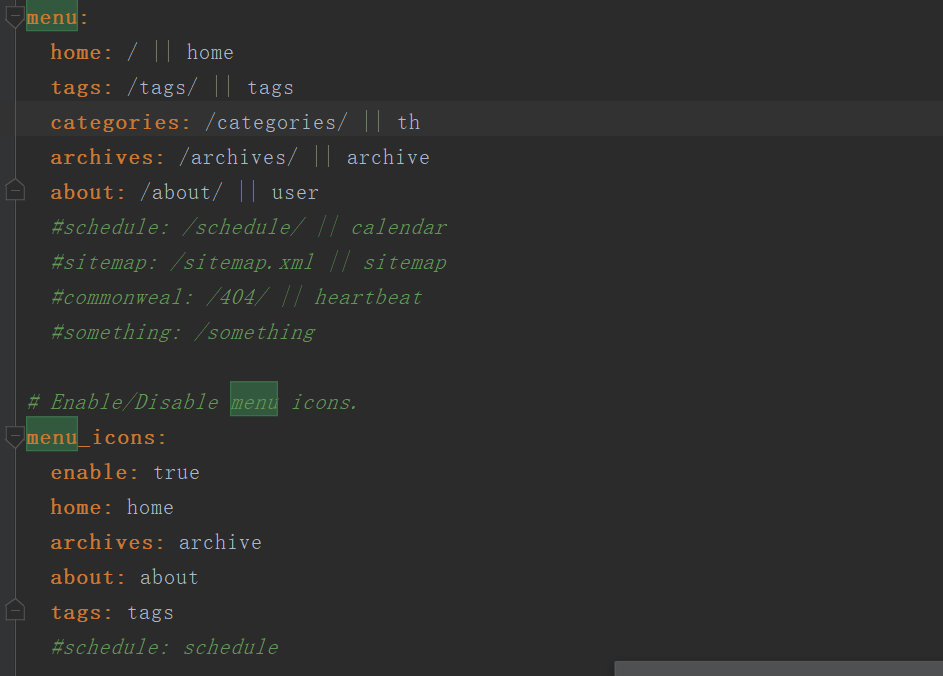
- 主题第一次使用时,有些菜单项是未显示的需要在设置项中设置,主题配置文件中需要将menu 和 menu_icons进行修改:

- 第一次安装主题,存在某些菜单项点击提示 can not found …之类的提示,无法跳转页面的,只需要生成对应的page即可。例如关于无法点击:
使用以下命令生成page之后,即可点击:hexo new page "about" - 分栏设置,sidebar中的position 对应的是分栏:left(菜单栏在左侧),right(菜单栏在右侧)